設定好 Employer 的 Model 後,接著把最重要的路徑給做出來,我們昨天有提到路徑要什麼還記得嗎?忘記沒關係,我再寫一次今天要設定的路徑:
<!-- 老闆列表頁 -->
http://127.0.0.1:8000/online/employers/
首先來新增老闆列表,path 函式我們前面已經介紹過了,應該除了中間 EmployerListView.as_view() 這一段,其他都看得懂
# online/urls.py
urlpatterns += [
path("employers/", views.EmployerListView.as_view(), name="employer-list")
]
不過其實他也沒什麼特別的,他的運作邏輯跟前面差不多,也就是我們在 urls.py 這樣設定好,等等就要到 views.py 的地方找到對應的 EmployerListView 類別
路徑設定好後,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
from django.views import generic
from .models import Employer
class EmployerListView(generic.ListView):
model = Employer
介紹一下上面在幹嘛:
(1) 引入 generic,在 Django 中,generic 是一個提供了通用(generic)模組。這些是 Django 框架中的一個重要功能,它們為你提供了一種簡化和快速創建畫面的方式,尤其是在處理 CRUD(創建、讀取、更新、刪除)操作時非常方便。
(2) 從 model 引入剛剛新增的 Employer model
(3) 再來設定 EmployerListView,這個類別的來由就是我們剛剛路徑那邊設定的關係,而後面帶的參數(generic.ListView),則是 Django 提供我們快速建置的方法
(4) 最後設定這個 view 的 model 是 Employer (這個設定會影響到之後在 template 使用的變數、顯示的物件)
我們的架構鐵三角 MVT 中的 MV 都設定好了,最後就是 templates 畫面的部分,先看下面這段原文:
This awkward path for the template location isn't a misprint — the generic views look for templates in /application_name/the_model_name_list.html
(online/employer_list.html in this case) inside the application's /application_name/>templates/ directory (/online/templates/).
簡單翻譯就是在說, Django 今天在找 EmployerListView 對應的 templates 時,他的預設路徑是什麼而根據我們現在的設定,我們現在的 app 是 online,而 model 是 Employer,因此 Django 會吃到的路徑是這個 store/online/templates/online/employer_list.html:
<!-- store/online/templates/online/employer_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
我是老闆列表頁
{% endblock %}
記得要在當前的 templates 資料夾 裡面在新增一個 online 資料夾,不清楚的話看一下目前資料夾的架構~
Ps. 如果忘記 extends 和 block content 是幹嘛的,可以回到 Day6 看一下,那邊有詳細解釋
此時我們瀏覽器輸入 http://127.0.0.1:8000/online/employers/,頁面應該會長這樣:

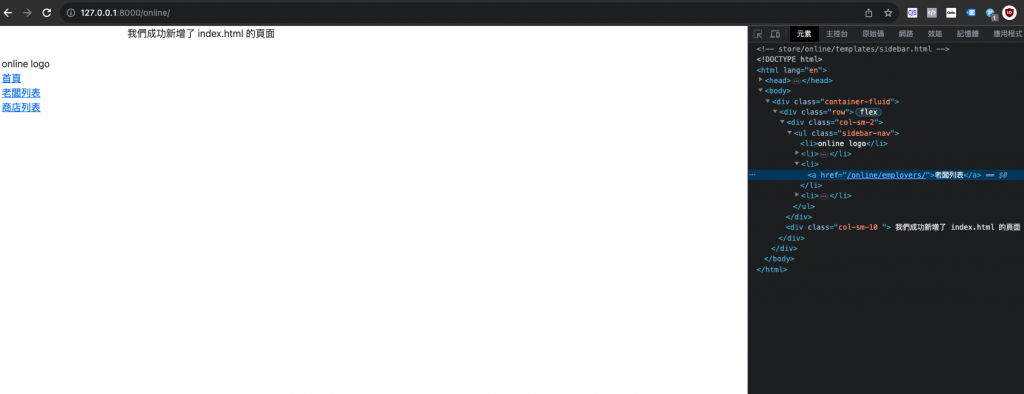
修改側邊欄的路徑,讓我們可以透過側邊欄的路徑,快速進入想要看到的頁面:
<li><a href="{% url 'employer-list' %}">老闆列表</a></li>
<!-- store/online/templates/sidebar.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ...省略 -->
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
{% block sidebar %}
<ul class="sidebar-nav">
<li>online logo</li>
<li><a href="{% url 'index' %}">首頁</a></li>
<li><a href="{% url 'employer-list' %}">老闆列表</a></li>
<li><a href="">商店列表</a></li>
</ul>
{% endblock %}
</div>
<div class="col-sm-10 ">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
Ps. 如果不知道為什麼要這樣設定,可以回 day7 那邊有解釋喔~
最後我們來看一下畫面長什麼樣子:

今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
